You can configure and customise the front-end of the bot, otherwise known as the chatbox. This new interface, called dydubox, will save our clients time and make them more autonomous. It enables to easily try out different chatbox designs, texts and features and to make changes whenever you like.

Customising Your Chatbox for the Web with Dydubox
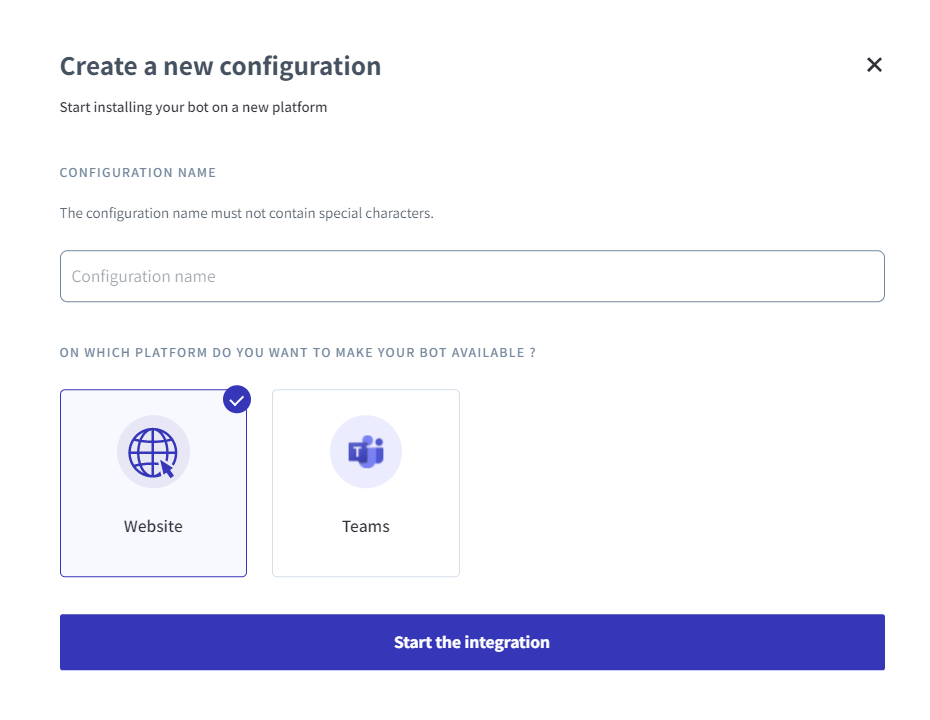
When you first connect to our BMS (Bot Management System), you access an interface. This interface enables you to configure your chatbox design for a web integration (extranet or intranet). This is where most chatbots are deployed.
Simply select the website channel and you’ll be directed to the dydubox !

Do you want to add a chatbot to Microsoft Teams ? No problem ! Read our article about the Teams connector.
Choosing a Design
It’s important for companies to deploy a chatbot that reflects their identity. This includes the way the bot speaks (tone) and the chatbox design. With the dydubox, you can choose your bot’s main colour. This colour is applied to several items, with different degrees of opacity (button and CTA, links, answer bubbles).
You can also upload logos or avatars to represent your bot. There are several types of avatars used at different points during the end-user journey:
- The “teaser” avatar on your website or mobile app (usually bottom right). This is the button that encourages users to open the chatbox.
- The avatar next to the bot’s chat bubbles, which is the same as the teaser avatar.
- The avatar in the chatbox header which can be different depending on the bot’s level of understanding: neutral, rephrasing, sentence understood, sentence not understood.
In this first version, the 3 avatars are identical.
Choosing the Text
All the texts in the chatbox that are not managed in the bot’s knowledge base can be customised via a file (per bot language) that is exported and re-imported into the dydubox. This applies to the following texts:
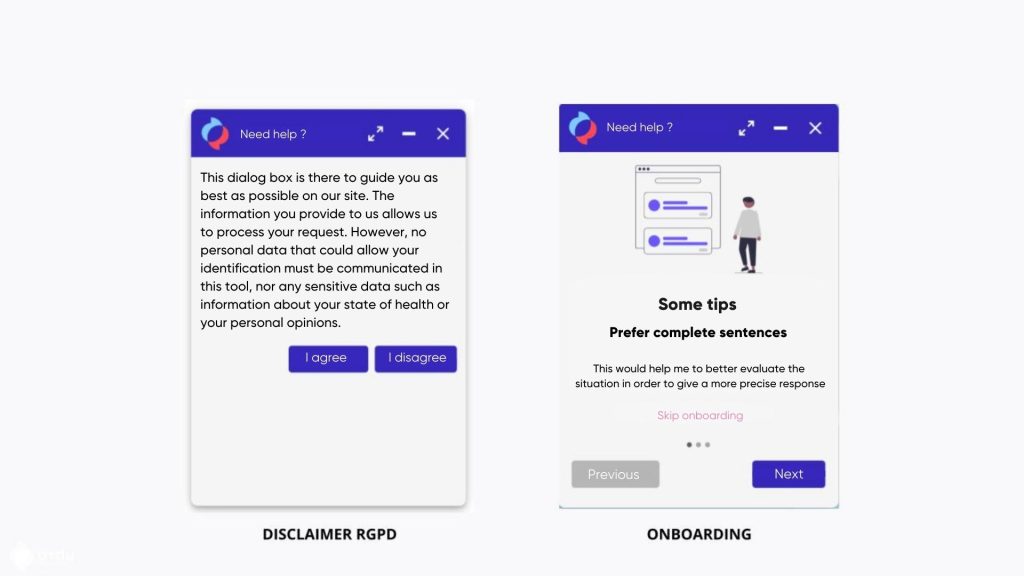
- GDPR disclaimer: before the conversation begins, the chatbot must inform the user of the collection and processing of their personal data and get their consent
- onboarding: before the conversation and after the GDPR disclaimer, you can provide the user with some tips to maximise their use of the bot
- Header title: this is the text in the chatbox’ top bar. You could, for example, enter the bot’s name or the phrase “need help?”
- Banner: text box displayed when the user opens the chatbox for the first time. You could, for example, display important brand/company news or warn the user that the chatbot is still learning and ask for their patience
This is a non-exhaustive list and may evolve with our product developments.
Please note that the introduction phrase will now be managed in the knowledge base for greater flexibility and autonomy and to benefit from all the knowledge features (side bar, rich content, etc.).

Choosing Features With the Dydubox
With the dydubox, you can also choose to enable or disable the features available in the chatbox:
- Header: buttons to enlarge, reduce, make disappear, more options (export conversation by email, request to recover/delete conversation), different avatar depending on understanding
- Possibility to add a “contact” tab
- Window: banner, top knowledge, avatar, feedback and reasons for dissatisfaction, loader
- Footer: display and choice of language by the user, character counter, auto-suggestion
These elements, along with many others, will be made available gradually.
Ease of Use and Accessibility
The dydubox was designed to be as easy to use as possible for company employees who administer our bots. The aim is to guarantee the best experience for all users.
Simply enable or disable items by checking or unchecking the boxes. You can define the user interface by selecting options in the drop-down menus (colours, fonts, etc.). And you can define your permanent text (GDPR, on-boarding, etc.) and update them whenever you like.
The dydu chatbox also complies with French RGAA accessibility standards in terms of content and navigation, and we will provide you with guidelines to ensure that your content does too.





