Pixelraise a accompagné dydu en tant que partenaire dans l’implémentation d’une couche gamification dans le chatbot Jules, l’assistant d’aide au devoirs des collégiens déployé par le CNED avec la solution dydu. Moezz Sedkaoui, dirigeant fondateur de Pixelraise nous livre son retour d’expérience sur cette collaboration et nous explique les avantages et mécaniques de l’association chatbot-gamification.
Pouvez-vous décrire rapidement votre entreprise et votre poste ?
Pixelraise est une ESN (Entreprise de Service du Numérique) qui regroupe une entité en France et une autre en suisse (WebGoeSon). Les 25 collaborateurs assurent le développement de solutions informatiques sur mesure, de site e-commerce, d’applications mobiles natif & Cross platform et de sites à base de CMS. Pixelraise compte de solides références clients : Merck, EMS Medical, Produits dentaires, Carglass Suisse, Ministère de l’éducation Française, Sword, Hermes, Plezi…
Comment le partenariat entre Pixelraise et dydu est-il né ?
Dans le cadre d’un appel d’offre, dydu était à la recherche d’un partenaire capable à la fois de monter très rapidement en compétences sur la technologie chatbot de dydu et surtout d‘enrichir par la gamification l’application chatbot Jules existante. Un contact commun aux 2 structures a rapproché les décideurs pour assurer une belle collaboration et réussite du projet sur une période de plus de 10 mois.

Pouvez-vous décrire le rôle de Pixelraise dans le projet Jules du CNED ?
Pixelraise fut chargé de développer la couche gamification (hors UX et design) avec 3 principaux objectifs :
- développer les usages numériques dans le cadre de la mesure Devoirs faits (dispositif d’accompagnement personnalisé et d’aide aux devoirs au collège)
- valoriser l’effort pour encourager les élèves à utiliser l’application : obtenir des récompenses en cas de succès
- motiver les utilisateurs à jouer régulièrement
Qu’est-ce que le chatbot Jules propose aujourd’hui en termes de gamification ?
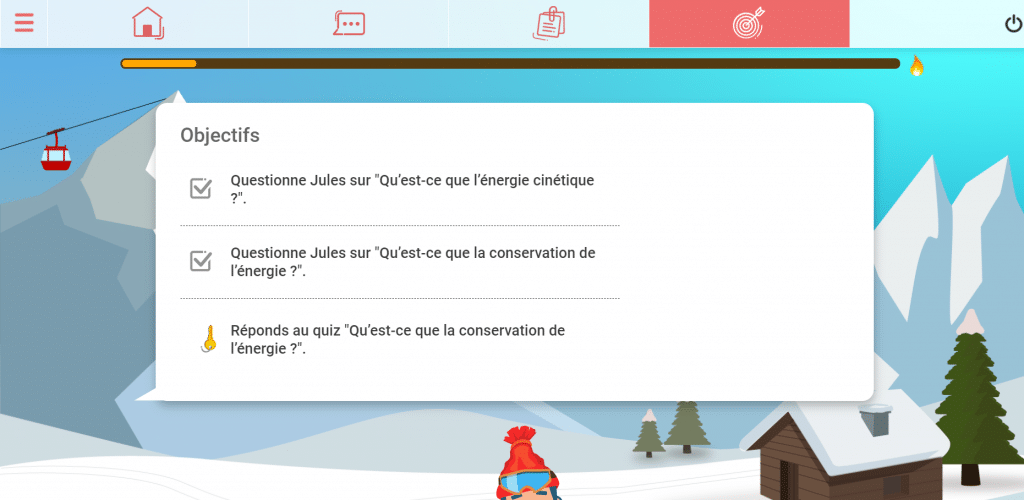
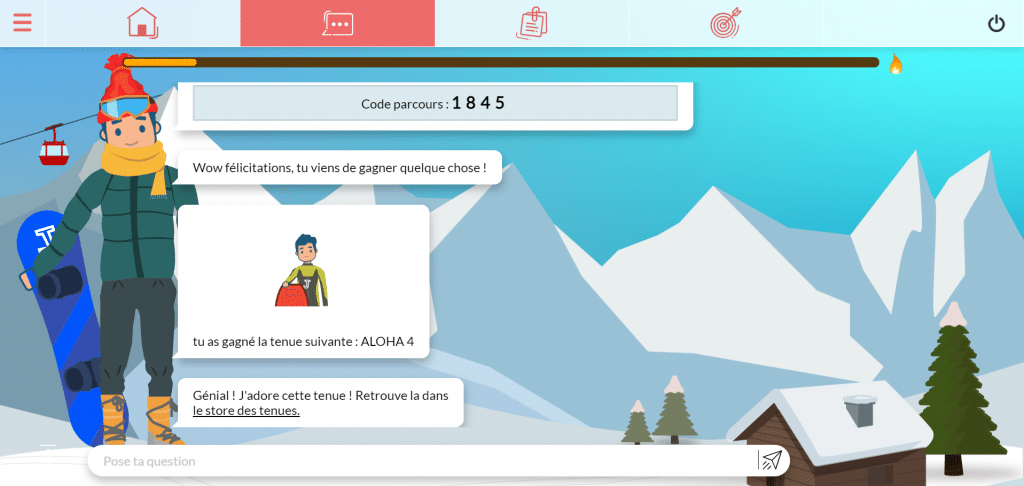
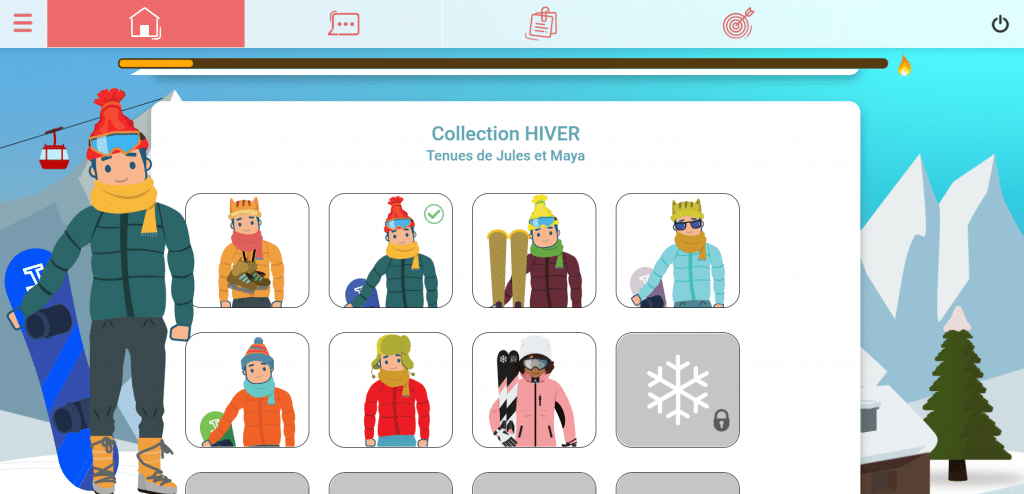
Le gameplay développé permet à l’utilisateur de gagner des flammes et des cadeaux. Les flammes gagnées permettent d’atteindre des paliers avec un cadeau à chaque palier franchi. L’avatar de l’utilisateur peut gagner des tenues et des fonds d’écran comme cadeaux. Il peut ainsi personnaliser l’environnement en choisissant une tenue et un fond d’écran.



Quelles ont été les différentes étapes d’implémentation de la gamification dans le chatbot ? Comment est-ce que cette combinaison fonctionne techniquement ?
La première étape fut de comprendre et de parfaitement maîtriser le composant de dydu (Assembly.js) moteur du chabot qui renferme la base de connaissances. Ensuite, nous avons développé toutes les API afin d’interagir avec les actions des utilisateurs pour les récompenser et les encourager à apprendre tout en jouant. Techniquement, les interactions entre les quiz et le chatbot dydu se font via l’appel d’une fonction dans un Js utilisant l’objet window de JavaScript. Enfin, l’authentification de l’application est basée sur une API gérant la création de comptes users (profil élève et enseignant – web et mobile) et la connexion.
Quelles sont les mécaniques fondamentales des jeux et les clés de succès d’un jeu ou challenge ?
Le premier élément est le « gameplay », incluant la jouabilité et les règles du jeu. Il faut que le joueur soit tout de suite plongé dans l’action avec un design adapté. Le second élément important est le bon dosage et l’équilibre entre contraintes et actions possibles. Trop de règles rendent le jeu injouable et trop de liberté fait décrocher facilement les utilisateurs sans aucune rétention. Le dernier élément est le plaisir de jouer ou fun qui passe par l’innovation qu’elle soit technique, design ou encore narrative.
Les clés de succès d’un jeu peuvent se résumer en 5 points :
- choisir un gameplay unique : exploiter des mécaniques de jeu connues, éprouvées par la majorité des gamers avec une personnalisation afin de rendre le jeu unique ;
- opter pour un design innovant : l’UX prend toute son importance ici, il est primordial de soigner le design du jeu afin d’offrir une expérience unique et cohérente dès les premières sessions. Le jeu doit être ludique par nature, un utilisateur dont la première impression est négative a peu de chance de rejouer (et désinstallera l’application) ;
- travailler la rétention : par exemple, créer l’addiction par des récompenses aléatoires ;
- optimiser le temps de réponse : assurez-vous que le temps de chargement de votre jeu ne dépasse pas les 2.5 secondes afin de diminuer le taux d’abandon / désinscription ;
- marketer le jeu avec un budget adapté afin de le rendre visible parmi la masse des jeux disponibles dans un marché très concurrentiel.
Quels autres développements web et mobile avez-vous réalisés pour le projet Jules ? (application, interfaces d’authentification…)
Un backoffice externe a été développé par Pixelraise, sur la stack Java/ Springboot /BD Postgress / J2ee, afin de gérer certains éléments tels que les flammes, les quiz, les paliers, les parcours, les tenues, les fonds d’écran, etc. On y retrouve également les informations utilisateurs.
Au-delà du projet Jules, voyez-vous d’autres possibilités de collaboration entre dydu et Pixelraise ?
Absolument, nous sommes complémentaires et ainsi parfaitement capables d’intégrer les solutions de chatbot dydu. Nous sommes en train de proposer auprès de nos clients, dydu comme partenaire expert en solutions chatbot.
Selon vous, comment évolue la place de l’UX design dans les projets web ?
Ces 10 dernières années, l’expérience utilisateur (UX Design) a pris un nouveau tournant. Les utilisateurs sont désormais au cœur des projets (User Centric ). L’UX design ne se limite pas à l’aspect design de l’interface. Il inclut une réflexion du parcours type de l’utilisateur afin de répondre à ses attentes. Cette science de l’expérience utilisateur est centrale dans tous les projets web. En effet, plus de 7 internautes sur 10 ne reviendront pas sur un site internet si la première expérience n’a pas été à la hauteur de leurs attentes.
P.s : d’ailleurs et avant-première je vous annonce prochainement la mise en ligne de nos sites web UX addict. 😃
Selon vous, quels impacts aura l’Intelligence Artificielle sur l’UX ?
Pour ma part, l’intelligence artificielle va révolutionner l’expérience utilisateur. L’intelligence artificielle et l’expérience utilisateur sont inextricablement liées dans le monde d’aujourd’hui où nous sommes maintenant confrontés à un tournant dans la nouvelle ère incluant big data, recherche vocale, chatbot.
Une réelle IA permet un degré de personnalisation qui ne se retrouve que difficilement comparé aux autres canaux plus traditionnels. Notamment dans le cadre de la recherche vocale, l’IA permet d’introduire une personnalisation plus poussée, une fluidité et une intuitivité qui profitent très largement à l’UX. L’UX designer veillera à offrir trois options maximum à l’utilisateur au sein d’une même interaction, car l’utilisateur aura du mal à en retenir plus de trois.




